一、模型
设置分页大小:pageLength = 10
设置首页跨度:start = 0
end = pageLength
发送请求:balabala
获取数据:var arr1 = 结果数组
var arr2 = 当前返回数据
arr1 = arr1.concat(arr2) 合并数组
分页判断:if arr1.length == pageLength 标记所有数据加载完毕
触底下拉:start += pageLength
end += pageLength
后端:LIMIT ?,?
req.start
req.end - req.start
|
二、小程序
在列表的最末尾处,添加加载完毕的标志:
<van-divider wx:if="{{!isMore}}" contentPosition="center">没有更多了</van-divider>
|
处理滑动事件,分页的递增也是发生在此处的,页面全部加载完毕后就不用继续发请求了。
onReachBottom: function() {
var that = this;
if (that.data.isMore) {
that.setData({
start: that.data.start + that.data.pageLength,
end: that.data.end + that.data.pageLength
});
that.knowledgeQry();
} else {
console.info('全部加载完毕了 qwq');
}
}
|
后端发起搜索,存值啊什么的,本次获取列表的长度小于分页长度,就可以视为到了最后一页啦。
knowledgeQry: function() {
app.wxRequest('加载中', url, req, (res) => {
let data = res.resp;
let arr1 = that.data.searchResult;
let arr2 = data.knowledges;
arr1 = arr1.concat(arr2);
if (JSON.stringify(data) == "{}") {
that.setData({
searchResult: [],
isSearch: true
})
} else {
that.setData({
searchResult: arr1,
isMore: arr1.length != recordsTotal
})
}
}, (err) => {
console.error(err)
});
}
|
搜索的时候,判断下输入框文本是否改变,没改变就不发后端了,此外搜索时相应变量重置~
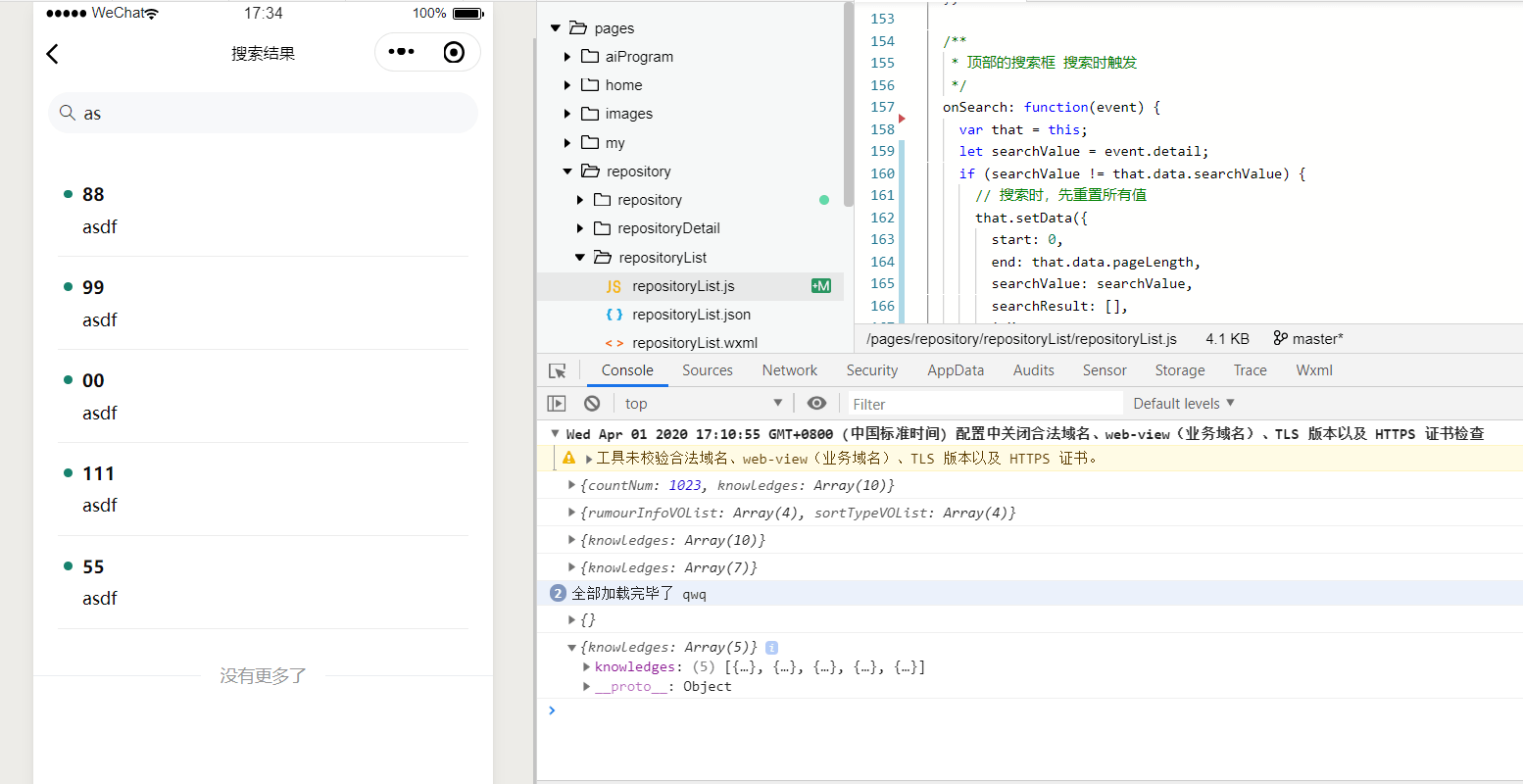
三、UI 界面
 UI 界面
UI 界面