- 使用
wx.getUserInfo接口直接弹出授权框 - 使用
open-data展示用户信息(无需用户授权)
回收
wx.getUserInfo直接弹出授权框推出微信登录能力的初衷是希望:当用户使用小程序时,可以便捷地使用微信身份登录小程序。但在实际使用场景中,我们发现:很多开发者在打开小程序时直接弹出授权框,如果用户点击拒绝授权,无法使用小程序。
改进后的结果:用户在没有任何操作的情况直接弹出授权的登录方式作废,需要点击组件后,才可以触发登录授权弹窗。
回收
wx.getUserInfo接口新增
wx.getUserProfile接口很多开发者在打开小程序时就通过组件方式唤起 getUserInfo 弹窗,如果用户点击拒绝,无法使用小程序,这种做法打断了用户正常使用小程序的流程,同时也不利于小程序获取新用户。
改进后的结果:getUserInfo 接口作废,getUserProfile 接口可获取用户头像、昵称、性别及地区信息,每次通过该接口获取用户个人信息均需用户确认。

小程序获取用户信息相关接口:不再返回用户性别及地区信息
根据相关法律法规,为进一步规范开发者调用用户信息相关接口或功能,保障用户合法权益,平台将对用户信息相关功能及接口进行调整。
改进后的结果:

回收通过
<open-data>展示个人信息的能力开发者在未获取用户明示同意的情况下通过
组件 在小程序中展示用户个人信息,用户容易误以为自己的个人信息在未授权的情况下,被小程序获取。
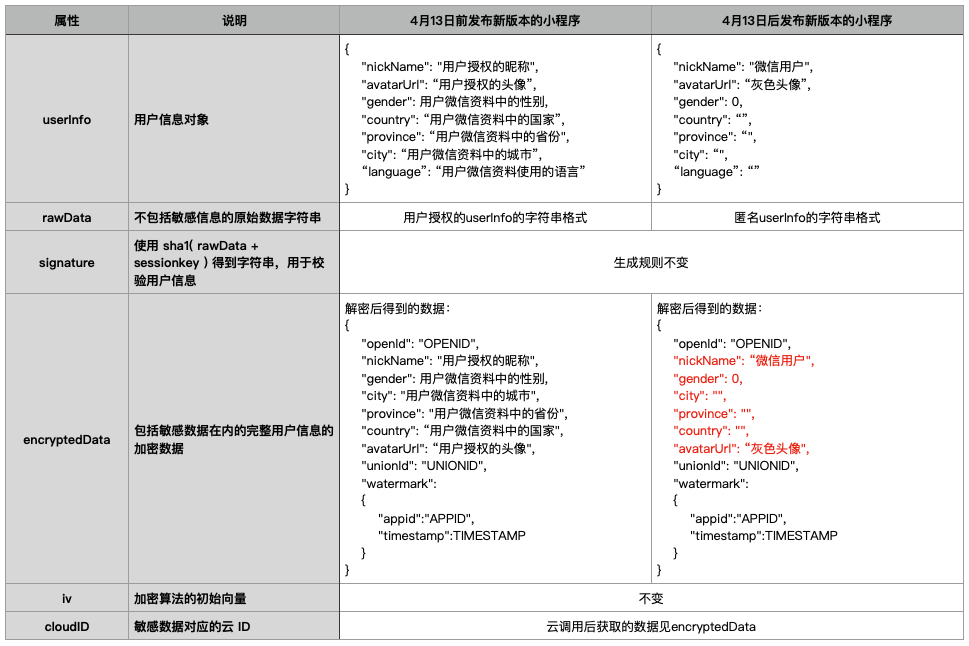
改进后的结果:<open-data> 作废:头像展示灰色头像,用户昵称展示“微信用户”,用户性别、地区、语言展示为为空。
回收
wx.getUserProfile接口新增「头像昵称填写能力」
实践中发现有部分小程序,在用户刚打开小程序时就要求收集用户的微信昵称头像,或者在支付前等不合理路径上要求授权。如果用户拒绝授权,则无法使用小程序或相关功能。在已经获取用户的 openId 与 unionId 信息情况下,用户的微信昵称与头像并不是用户使用小程序的必要条件。
改进后的结果:仅剩下头像昵称填写能力可以获取用户昵称头像。

